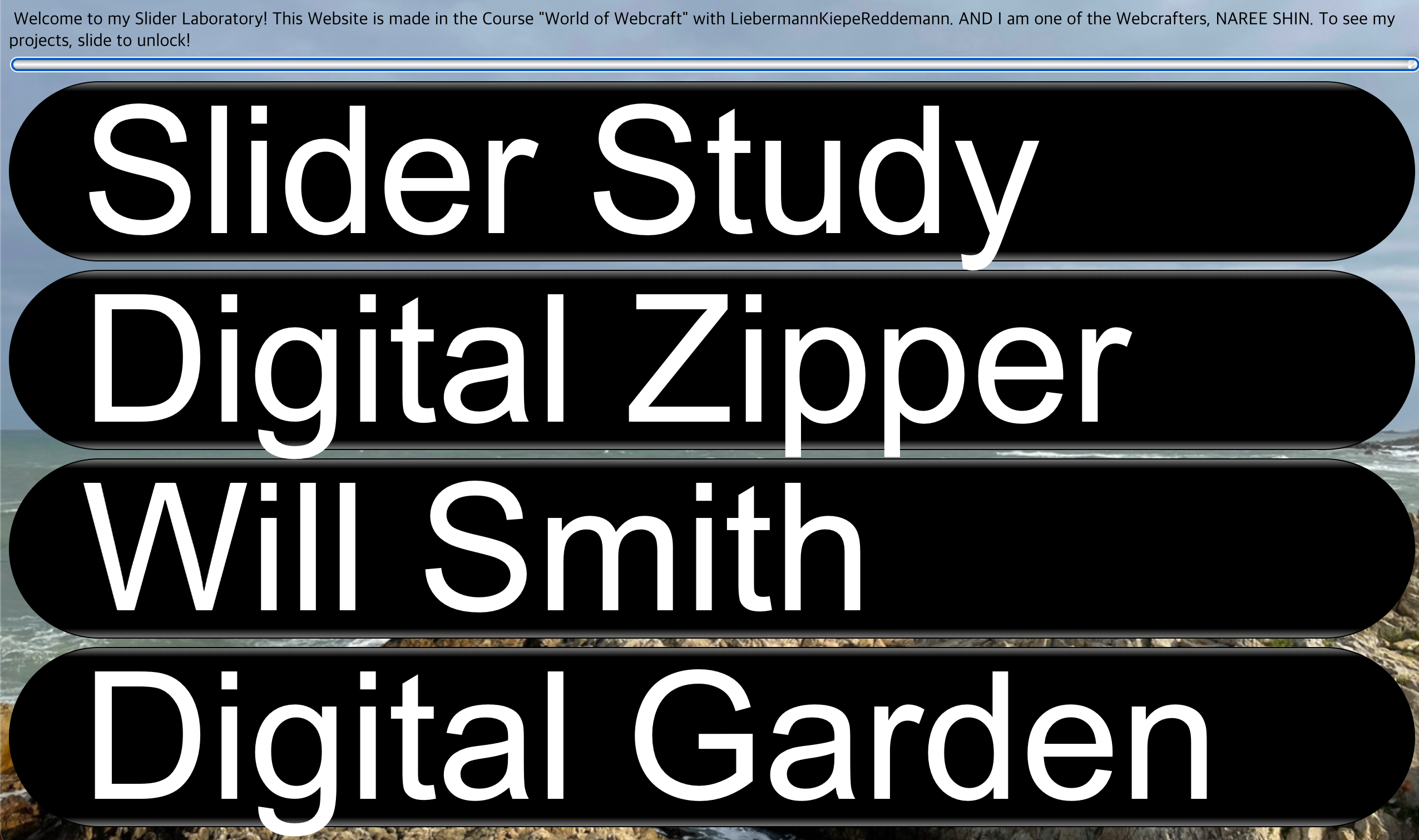
〈밀어서 잠금해제, Slide to Unlock〉
- Category:
- Web, Graphic
- Type:
- Self-Initiated
- Year:
- 2021
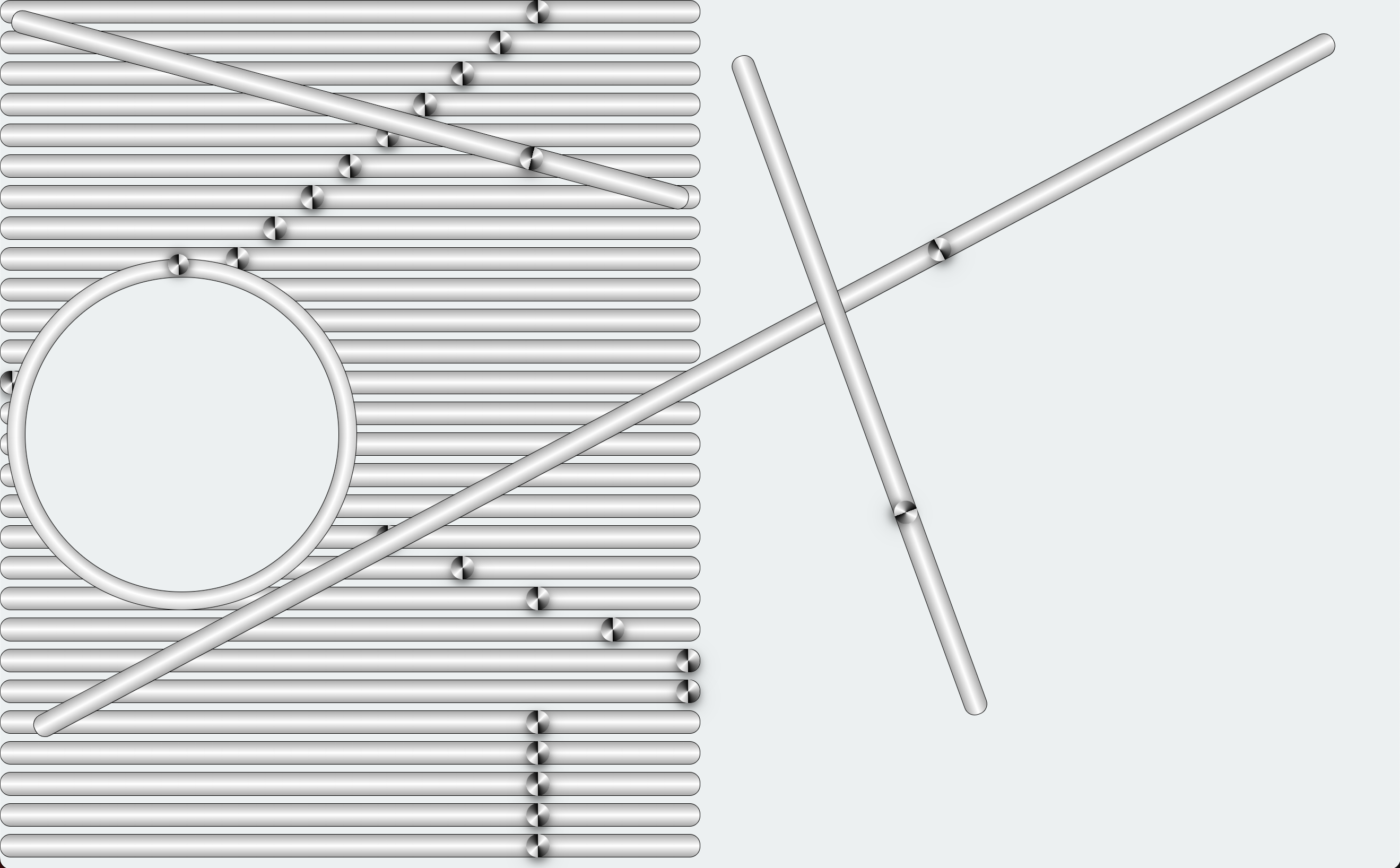
html의 Range Slider(범위 슬라이더)를 기존의 사용방식에서 탈피하여 활용할 방안을 연구했다. 범위 슬라이더는 비디오 재생, 서체나 화면의 크기 조정, 검색 범위 제한 등 웹 상에서 빈번하게 사용되기 때문에 모든 웹 사용자들에게 친숙한 도구 중 하나이다. 범위 슬라이더의 핵심 기능인 입력된 밸류값에 따라 출력값을 다르게 생성할 수 있는 지점을 활용하여 실험 결과를 도출했다.
I studied how to use html's Range Slider away from the existing usage method. The range slider is one of the most familiar tools for all web users because it is frequently used on the web, such as playing video, resizing typefaces or screens, and limiting search scope. In this projects I tried to derive the experimental results by utilizing a core function of the range slider: the ability to generate different output values based on the input values.